为了简化样貌的神气,浏览器联想了 css 行为 DSL(限度特定言语)。css 写起来大致,但在好多方面皆不太浮浅,比如不支抓嵌套,代码比拟冗余;不支抓接受和搀杂,代码不好复用等。
为了给 css 膨胀代码组织和动态计较的智力,社区出现了一些编译为 css 的预感理言语,比如 sass、less、stylus 等。
此外,还有 postcss 这种后料理器,它是从 css 编译到 css,编译的经过中作念各式分析和养息。
皇冠足球less、stylus 的编译器皆是 js 写的,而 sass 就比拟极端了,3 代编译器皆不是 js 写的。
皇冠现金网今天,咱们就来聊下 sass 的历史:sass 的 3 代编译器。
 ruby sass
ruby sass
sass 最早是 2006 年由 ruby 拓荒的,行为和它 web 框架的模版引擎 haml 配套的编写 css 的言语。因为比拟好用,是畴昔端也皆在用。
sass 编译器是用 ruby 拓荒的,而 ruby 是一门说明型言语,是畴昔端拓荒念念编译 sass 就需要在土产货装配 ruby。
其后,Node.js 的出现激动了前端工程化的发展,也便是用 Node.js 来写前端用的编译打包等器用链。而 Node.js 只支抓 c++ 这种编译型言语的膨胀包,ruby sass 就用不清亮,是以出现了 node-sass。
直到 2019 年 3 月,ruby sass 告示不再羡慕,sass 最早的编译器退出历史舞台。
node-sass里用 c++ 兑现了 sass 的编译器,叫作念 LibSass,和 node 作念了集成,便是 node-sass 这个包。
天然,它雷同也可以和别的言语集成,比如 go、java 等。
node-sass 让咱们可以在 Node.js 里通过 api 来编译 sass 代码,妥当了前端工程化的大潮水。
何况 node-sass 是用 c++ 写的,编译速率比 ruby sass 快好多。
只不外,node-sass 因为是一个 c++ 模块,是以装配的时候要和 node 版块对应,否则就会编译报错,这点比拟贫苦。
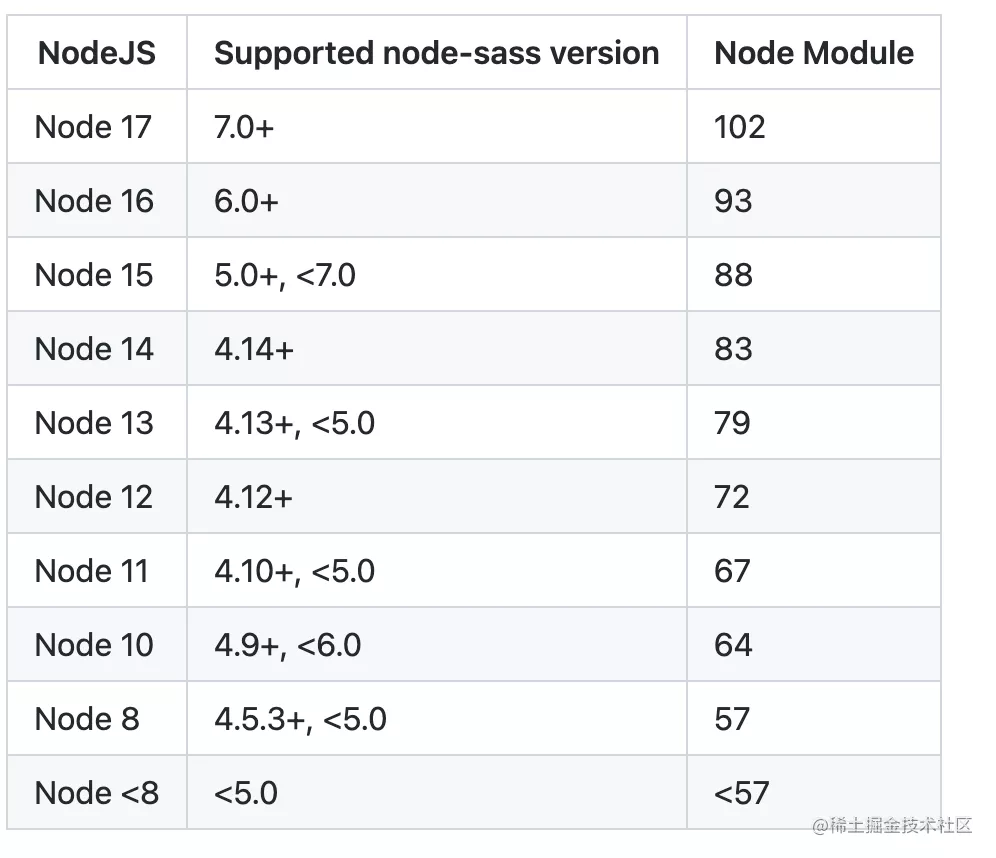
在 github 可以查到 node 和 node-sass 的版块对应相干: 澳门银河炸金花
7月31日,门头沟因暴雨向永定河泄洪,周边主干道路全部临时管控,水深最深处达到0.5米。现场情况平稳,群众一切平安,所有相关工作人员都在现场维持秩序。目前,防汛红色一级预警持续,提醒相关地区市民非必要不外出!
皇冠体育博彩平台最近推出了多款最新博彩游戏和赛事直播,包括足球、篮球、斯诺克等多个热门赛事。我们提供最专业的博彩攻略中国恒大宣布,香港特别行政区高等法院、开曼群岛大法院及英属维尔京群岛东加勒比最高法院辖下高等法院已分别指示就恒大协议安排、景程协议安排及天基协议安排,召开各协议安排的债权人会议,以投票批准各协议安排。协议安排会议预计将分别于以下日期举行:恒大协议安排为2023年8月23日;天基协议安排为2023年8月22日;景程协议安排为2023年8月22日。

node-sass 看起来挺可以,编译速率快,支抓 Node.js 调用。天然要驻扎下和 node 版块的对应相干,但问题不大。
可是,node-sass 一经被象征为逾期了,这意味着它也会缓缓退出历史舞台。

为什么呢?
主如果因为羡慕速率跟不上了。
就像 TS 是 JS 的超集一样,欧博真人平台SASS 亦然 CSS 的超集。超集意味着 TS Compiler 要支抓 JS 的各式新语法,SASS 也要支抓 CSS 的各式新语法,在这个基础上再迭代我方添加的那些语法。
亚博棋牌皇冠体育
SASS 团队的两个主要羡慕者嗅觉我方支抓 CSS 新特点的速率跟不上了,何况社区出现了 dart-sass 这个对 css 新特点支抓更好的 sass 编译器,跟着时期的推移,CSS 新特点支抓上差距越来越大。最终,在 2020 年 10 月份,node-sass 告示了不再不绝支抓新特点,象征为了逾期,保举使用 dart-sass。
在 node-sass 博客上有这么一段话,展示了他们的无奈:
经过 Sass 中枢团队的屡次贪图,咱们得出的论断是,是时候持重告示 LibSass 和基于它构建的包(包括 Node Sass)已被弃用。几年来,很显著 LibSass 背后根底莫得有余的工程带宽来使其与 Sass 言语的最新发展保抓同步(举例,最新的新言语功能是在2018 年 11 月添加的)。尽管咱们但愿看到这种花样发生转机,但即使是遥远 LibSass 孝顺者 Michael Mifsud 和 Marcel Greter 的出色使命也无法跟上CSS和 Sass言语拓荒的快速次序。
就这么,node-sass 也算是推出了历史舞台,可是它对前端工程化的孝顺是不可隐匿的。
咱们再来看下 sass 编译器的继任者:dart-sass。
dart-sassdart-sass 毫无疑问是用 dart 来写的 sass 编译器。dart 是 flutter 的编程言语,可以编译为 js,是以它提供的 npm 是 js 的,不需要像 node-sass 一样和 node 版块有绑定相干。
下载后的 npm 包可以看到 一个 sass.dart.js,这个便是用 dart 编译出来的:
世界杯赌博zi82点com赃赃
因为 dart-sass 的 npm 包的编译是用 js 作念的,速率上会比 node-sass 慢,可是它主要胜在对 css 的特点支抓的全,何况因为是 js 包,装配很浮浅。
dart-sass 代表着改日,亦然被官方保举的 sass 编译器。
三代 sass 编译器先容完结三代编译器,咱们来大致作念下转头:
ruby sass 是最早的 sass 编译器,用 ruby 写的,是以不可被 node 调用,可是它是始创者,历史业绩列第一位。仅仅需要装配 ruby 来扩充,比拟贫苦。
node-sass 是妥当前端工程化潮水而出现的 node 包,是对用 c++ 兑现的 sass 编译器 LibSass 的封装。因为用 c++ 编译,是以速率更快。提供了 Node.js 的 api,撑抓了前端工程化的大潮水。历史业绩列第二位。仅仅需要 node-sass 和 node 版块的对应比拟贫苦。
dart-sass 是用 dart 兑现的 sass 编译器,提供的 dart-sass 的包是 js 的,由 dart 编译而来。平正是对 css 新特点支抓的更全,何况也莫得和 node 版块的绑定相干。
ruby sass 和 node-sass 皆一经是历史,dart-sass 是 sass 编译器的改日。
博彩网站信誉 总结css 空匮代码组织智力和动态计较智力,是以社区出现了一些 css 预感理器:sass、less、stylus。
皇冠体育365less、stylus 的编译器皆是 js 写的,最极端的是 sass,它的三代编译器差别是 ruby、c++、dart 写的,皆不是 js。(这点在工程化限度也很极端,js 的编译器皆是从 js 缓缓发展到 rust、go 等别的言语,而 sass 的编译器是从别的言语缓缓切回到了编译成 js 的言语)
ruby sass、node-sass 皆一经逾期了,可是它们对前端工程化的孝顺不可隐匿,dart-sass 代表着 sass 编译器的改日,但愿它能接过前辈们的勇猛棒,起承转合,作念的更好吧。